В конце 2018 года Google представила третью версию Recaptca V3. Основное отличие от второй версии – Распознавание трафика происходит в фоне, без взаимодействия с пользователем. Казалось бы, отлично Google, так держать, но есть один нюанс.
При использовании новой версии “антикапчи” в правом нижнем углу сайта появляется значок “защита от спама reCAPTCHA”, который никак нельзя отключить.
Почему показывается значок reCAPTCHA V3
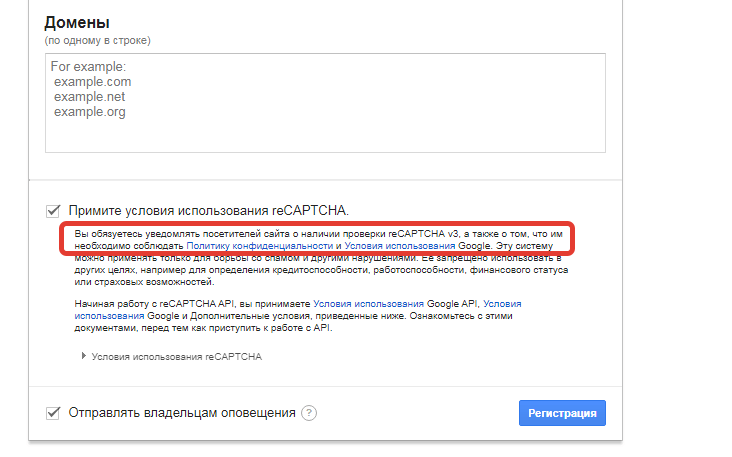
Чтобы понять как скрыть этот “значок”, нужно понять зачем он вообще показывается. Если мы наведем на него курсор мыши, то увидим ссылки на “Политику конфиденциальности” и “Условия использования”.
При настройке reCAPTCHA на сайте Google необходимо принять “Условия использования”. И по этим условиям вы обязаны информировать посетителей о наличии проверки reCAPTCHA v3.
Именно по этой причине и показывается этот “значок”. И по той же причине его нельзя просто так скрывать.
Многих такой порядок дел не устраивает и в этой статье я расскажу как его правильно убрать и не нарушить условия Google.
Как скрыть уведомление о reCAPTCHA v3 не нарушив условия использования
Если вы не хотите видеть на страницах своего сайта вездесущее уведомление о рекапче необходимо выполнить ряд действий.
- Скрываем сам “значок”. Для этого нужно:
- установить значение
inlineдля атрибутаdata-badgeв коде кнопки отправки формы. - Добавить в файл стилей следующий CSS код
.grecaptcha-badge {visibility: hidden;}
- установить значение
- Добавить под формой или, например, в футер сайта, рядом с вашей политикой конфиденциальности следующую информацию:
12This site is protected by reCAPTCHA and the Google<a href="https://policies.google.com/privacy">Privacy Policy</a> and<a href="https://policies.google.com/terms">Terms of Service</a> apply.
Этот способ предложил сам Google (источник), поэтому не стоит опасаться, что ваш сайт отключат от reCAPTCHA V3
Как скрыть значок с условиями reCAPTCHA v3 на сайте WordPress
Для пользователей WordPress я решил написать отдельную инструкцию, предвидя такие вопросы в комментариях.
Начиная с версии 5.1 плагин Contact Form 7 полностью переходит на использование третьей версии “реКапчи”. Теперь нет необходимости вставлять в форму шорткод [recapcha]. После интеграции reCAPTCHA V3 защита будет работать по умолчанию для всех форм. Это действительно удобно, а, главное, работает и избавляет от 99% спама (лично протестировал на нескольких проектах).
Ну а теперь, собственно, инструкция для Вордпресс:
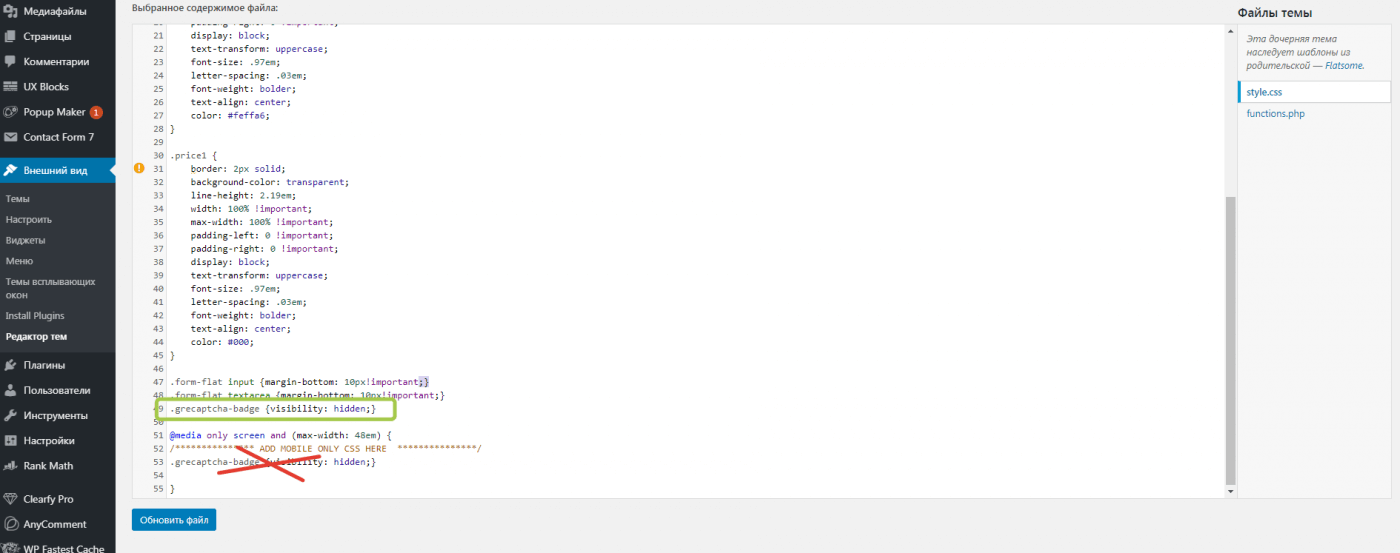
1. Скрываем сам “значок”. Для этого нужно: Добавить в файл стилей следующий CSS код .grecaptcha-badge {visibility: hidden;}. Зайдите в раздел Внешний вид/редактор и найдите там файл CSS вашей темы (дочерней либо основной) и пропишите его в любом месте, но не в правила для мобильных.
2. Добавить под формой или, например, в футер сайта, рядом с вашей политикой конфиденциальности следующую информацию:
|
1 2 3 |
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply. |
Здесь способ зависит от того, какую тему вы используете. Как правило в настройки футера можно попасть через кнопку “настроить” в админ баре (так называемый “кастомайзер”). Пример можно посмотреть в футере этого сайта.
Буду рад ответить на ваши вопросы в комментариях. Отдельный респект за оценку статьи в комментах)..







Спасибо, в десктопной версии значек убрал, а в мобильную когда добавляю – все-равно висит. Что я делаю не так?
Все зависит от того как у вас формируются стили для мобильной версии: отдельный файл CSS или через @media
@media это в основном style.css искать?
Только там
Помогите…Обязательно нужно и в CSS прописывать и в подвал сайта заносить ссылку гугла? Нельзя без ссылки обойтись?
В CSS нужно прописывать чтобы скрыть, в подвал сайта, чтобы не нарушить условия использования. Поэтому да обязательно.
Попробовал второй способ для Ворпрес, но увы ничего не получилось.
Не получилось скрыть?
Увы, да. так и болтается в углу сайта и перекрывает “значок подняться вверх”
Какая версия WordPress?
WordPress 5.2.4
display:none уже не прокатит. Они по умолчанию добавили в WP display:inline-block, которое имеет приоритет выше того display:none, что прописаны в стилях. В общем, используйте вместо none атрибут visibility
.grecaptcha-badge {visibility: hidden;}
Пока такой проблемы у меня не возникло, но в любом случае спасибо за совет!
Вам спасибо. Возможно, это нововведения какие-то и кому-то мой коммент поможет.
Спасибо, именно таким образом только и получилось!
Спасибо огромное, Евгений. v3 хорошая, но торчала на 3 см, перекрывая функционал. Теперь все прекрасно.
Спасибо вам за комментарий
Спасибо, отлично работает в Вордпресс.
Расположила ссылку в футере, изменила размер и цвет текста и все выглядит замечательно!
КОД ДЛЯ ВСТАВКИ :
<p style=”font-size:8px” class=”has-text-color has-cyan-bluish-gray-color”>This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a>
and <a href=”https://policies.google.com/terms”>Terms of Service</a> apply.</p>
В статье есть один маленький, но очень важный нюанс.
Чтобы скрыть навязчивый логотип reCAPTCHA нужно в CSS-стилях прописать не display: none, а visibility: hidden. Иначе, капча будет не валидная. Так сказано в оф. документации: https://developers.google.com/recaptcha/docs/faq
Спасибо большое, за замечание – исправил в статье!
большое спасибо за статью. всё получилось!
ЕВГЕНИЙ, отлично!
Спасибо за инструкцию к Вордпресс.
Полчаса ковырялся и заклеил display: none. Обрадовался, но решил та-ки погуглить. Правильный вариант visibility: hidden Благодарю!
Спасибо! Как только увидел решение – самый первый вопрос как скрыть нафиг этот значок)
А если вставить эти ссылки на отдельной странице, а в формах ссылаться на “политика конфидициальности”, где среди прочего будет и это? или аналогичная ссылка на открытие модального окна, к примеру?
А проще нельзя как-то удалить навязчивый значок captcha, и плевать какой у него номер— он мне книги читать мещает
Здравствуйте! Долго мучался, думал уже не работает. Уже все англ форумы облазил – ничего не помогло. Сам додумался). Оказывается мне помогло внесение кода .grecaptcha-badge {visibility: hidden;} не во внешний вид – редактор тем – style.css. А в дополнительные стили. Когда вы вошли в вордпресс как админ, на любой странице сайта, вверху на панельке нажимаем “настроить”, выбираем “дополнительные стили”, вставляем .grecaptcha-badge {visibility: hidden;}
и рекапча сразу исчезает. Незабываем нажать “опубликовать”.
Кстати в редакторе тем (внешний вид- редактор тем) висит выше надпись: “А знаете ли вы? Нет необходимости менять CSS здесь — можно отредактировать и сделать предварительный просмотр изменений в встроенном редакторе CSS” – и по ссылке можно сразу перейти.
Надеюсь кому-то поможет!
На самом деле не важно куда прописывать этот код: в style.css в редакторе тем или через доп стили в настройках wordress – эффект будет одинаковым. Почему не работал у вас способ выше – можно только догадываться. Но спасибо, что отписались тут о вашем решении. Кому-то может пригодиться!
Действительно помогло, спасибо!
Мне помог код:
.grecaptcha-badge { Display: none !important }
Благодарю за подробную инструкцию. Скрыть бейдж удалось только с применением !important.
а для чего вот этот пункт: “установить значение
inlineдля атрибутаdata-badgeв коде кнопки отправки формы. ” про это на официальном сайте не написанноДобрый день. У меня ничего не выходит. Кнопка не убирается. Вставила все коды что были предложены в редактор темы. Помогите плиз может что напутала