Why do you see the reCAPTCHA v3 badge?
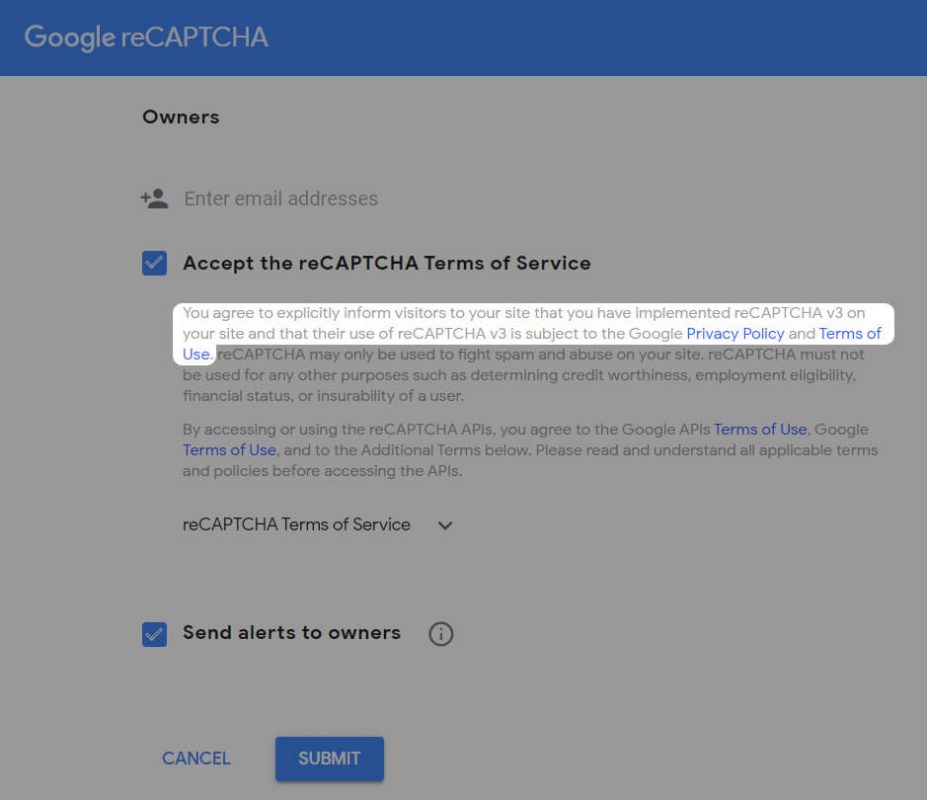
In order to realise how to hide this icon, you need to understand why do you see it. If you put the cursor on the icon, you see the links to “Privacy” and “Terms”.
When setting reCAPTCHA v3 on Google website you need to accept the “Terms of service”. According to them you are to inform your visitors that you have implemented reCAPTCHA on your site.
That’s the main reason why you see the icon, and that’s why it can’t be just hidden.
Many users don’t like it and I’ll tell you how to remove the reCAPTCHA icon without violating the terms of service.
How to hide reCAPTCHA v3 notifications without violating the terms of service
Block "5364" not found
If you don’t want to see the ubiquitous recaptcha notification on your site pages, you need to perform a number of actions.
- Hide the icon itself.
- Set value
inlinefor attributedata-badgein the code of the button for submitting the form. - Add to the file of styles the CSS code
.grecaptcha-badge {visibility: hidden;}
- Set value
- Add this information under the form or in the footer of your website next to the privacy policy:
123This site is protected by reCAPTCHA and the Google<a href="https://policies.google.com/privacy">Privacy Policy</a> and<a href="https://policies.google.com/terms">Terms of Service</a> apply.
This is the official method of Google (source), so it’s safe.
How to hide reCAPTCHA v3 icon on WordPress website
I decided to write an individual instruction for WordPress users as I anticipate such questions in the comments.
Starting from version 5.1, the Contact Form 7 plugin completely switches to using the 3rd version of reCAPTCHA. Now you don’t need to set shortcode [recaptcha]. After integration of reCAPTCHA v3 the protection runs for all the forms by default. It’s really convenient and it really saves the site from 99% of spam (I’ve tested it on several projects myself).
So now the instruction for WordPress:
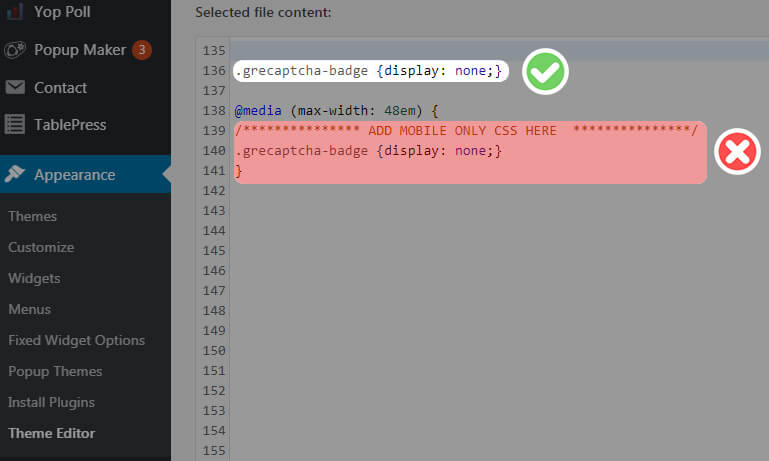
1.Hide the icon. Add the CSS code .grecaptcha-badge {visibility: hidden;}. Go to Appearance/ Theme Editor and find the CSS file of your theme (either subsidiary or main) and write in any place except for mobile css.
2. Add this information under the form or in the footer of your website next to the privacy police:
|
1 |
This site is protected by reCAPTCHA and the Google<a href="https://policies.google.com/privacy">Privacy Policy</a>and <a href="https://policies.google.com/terms">Terms of Service</a> apply. |
The method depends on the theme you use. You can get to the footer settings with the “Settings” button in the admin bar (so called customiser). You can see an example in the footer on this website also.
Glad to answer your questions in the comments. Giving respects to everyone who evaluates the article.







How do i get to remove this badge
This hides it on my Contact Us page’s contact form, but not on a Woocommerce product page where there is a review form. It is not site-wide on all forms it seems.
Try this for the whole site:
body .grecaptcha-badge {
visibility: hidden;
}
Thank you so much – this really helped. The ReCaptcha image is all gone.
Can i use display none instead of visibility none property?